New flowchart themes courtesy of DALL-E-2
Using DALL-E-2 as a creative tool to inspire new themes for flowchart.fun
At the time of this writing the number of themes available on flowchart.fun is 9.
In the beginning this was all she wrote:

Next came a dark mode theme because, you know, developers.
Around October of last year, 7 months after releasing the app, I realized having a variety of themes might be a good idea.
Today’s feature is THEMES!
I want users to be able to make more polished graphs faster – so I’ve adding the concept of themes.The first 2 themes come from Light + Dark Mode.
The 1st new theme reminds me of eggs 🍳🤷♂️
What kind of theme should I add next? pic.twitter.com/LNnfeg6jms
— Tone Row (@tone_row_)
October 5, 2021
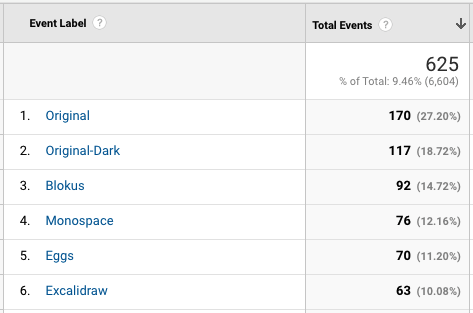
Now the total is up to 9: 6 available to the public and 3 more to the sponsors. It’s hard to know how I’m doing but the analytics suggest that all the themes are seeing at least some use. That’s good, no flops.

Still, it’s difficult coming up with new themes. It’s a combination of not knowing what my users want and being limited in what’s visually possible that makes it difficult to design themes that are interesting and attractive without being too oddly-specific (no shade to the beautiful eggs theme… I’m sure loads of people want a flowchart that reminds them of scrambled eggs)
Time to do my work for me, computer!
I finally got my invite to DALL-E 2 last week. In case you haven’t heard of it, “DALL-E 2 is a new AI system that can create realistic images and art from a description in natural language.” You can check it out here.
After a healthy amount of generating portraits of my two cats in the styles of celebrated artists I started thinking, maybe I could use this as a tool for design… it’s been a while since I’ve added any themes to flowchart fun. Los geht’s!
How do we know a good theme when we find it?
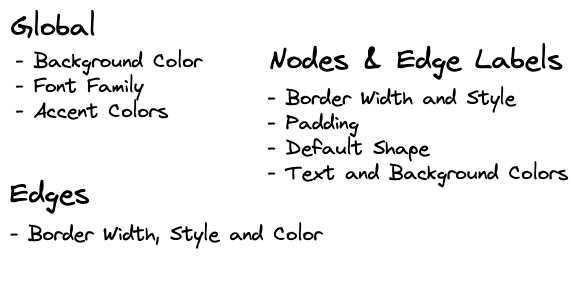
As I mentioned before, we’re a little bit limited in the number of visual knobs we can turn to produce a theme. I thought it was a good idea to remind myself of the limitations before I started generating images. The list boils down to something like this:

So we’re looking for something aesthetically interesting that remains interesting when boiled down to these 8 options. A tall order to be sure.
Help me, DALL-E 2, you’re my only hope!
I wasn’t sure where to begin. I didn’t want to ask for too much, so I started with the most beautiful flowchart ever made.

That’s not underwhelming at all. However, upon closer look there’s a nice selection of accent colors and the graph is pretty legible. I dig it.
If I’m talking to a robot, maybe I should talk like a robot. I tried authentic design style of flowchart on internet application

Well that’s something. Returning to my original approach, I decided to get specific: pretty flowchart with legible type and clear connections.

Look at you! I don’t know who invited the swimlanes but the default hexagon shape 💯.
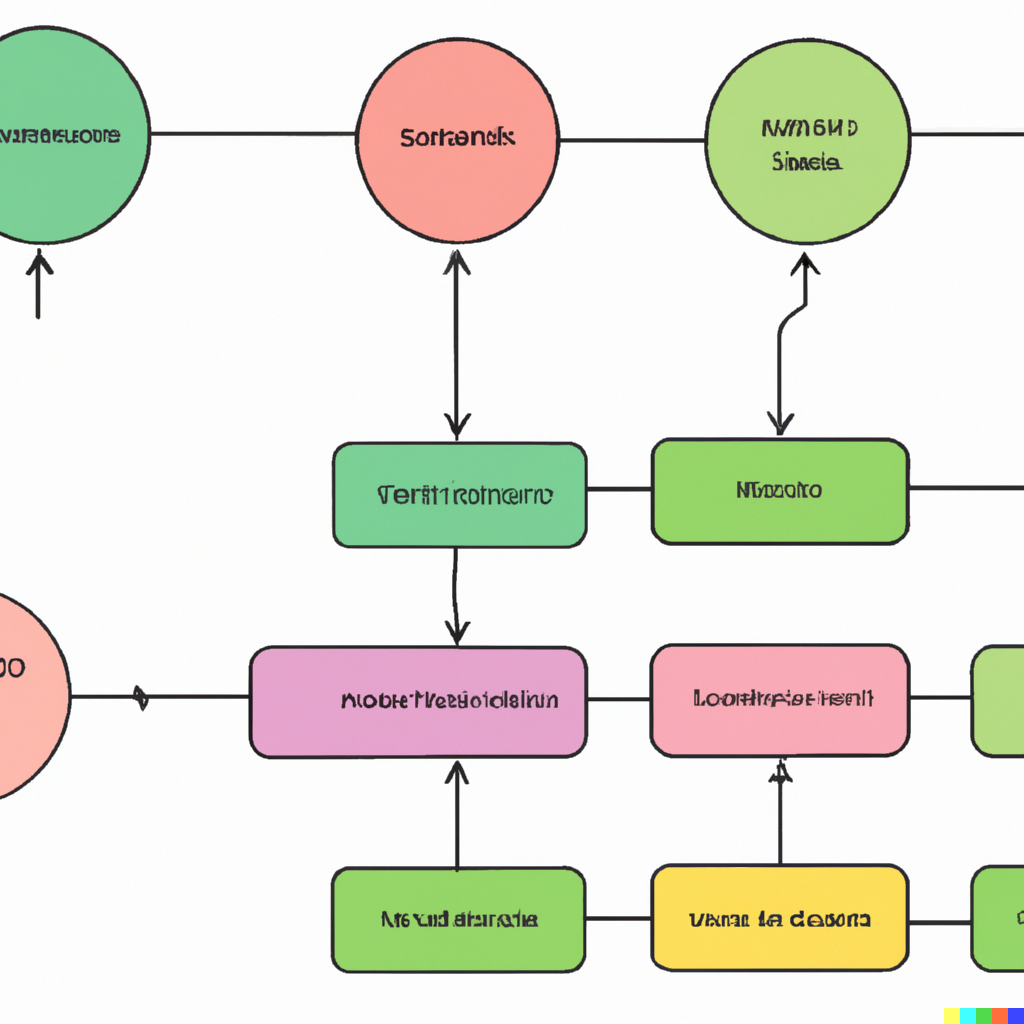
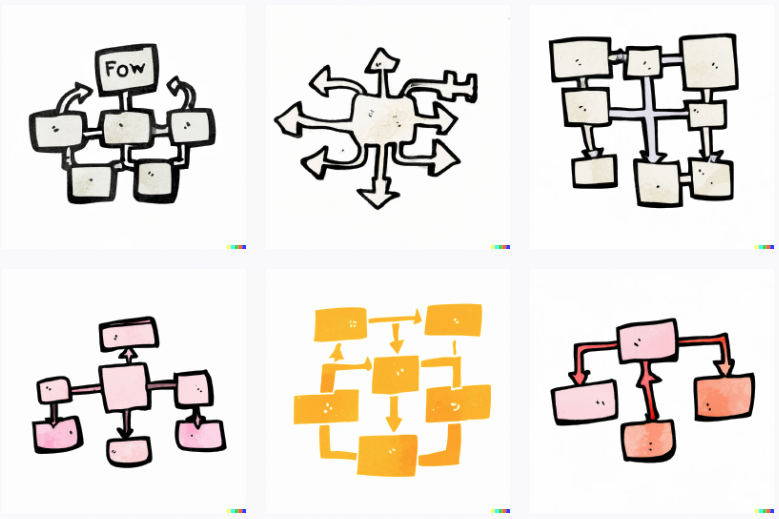
Then I was like, let’s get Meta™. Instead of asking for a flowchart, what if I described a flowchart as if I were speaking to an alien. In that category we have boxes of information and lines showing relationship followed by the slightly better organized nodes of textual information connected by lines.


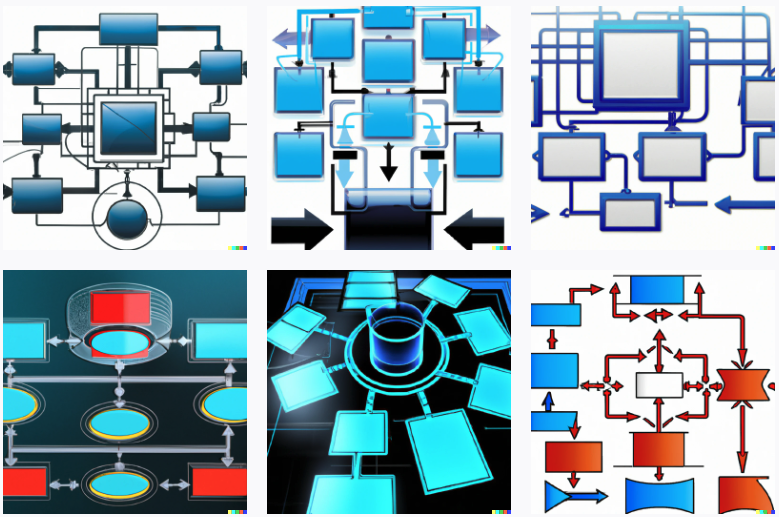
These are fun, but given the styling limitations I don’t think three-dimensional flowcharts or shallow depth-of-field blurs are in the budget.
It felt like I was getting off track so I decided to follow DALL-E’s instructions and reference known artists. Sadly Piet, Maurits Cornelis, and even Salvador let me down.
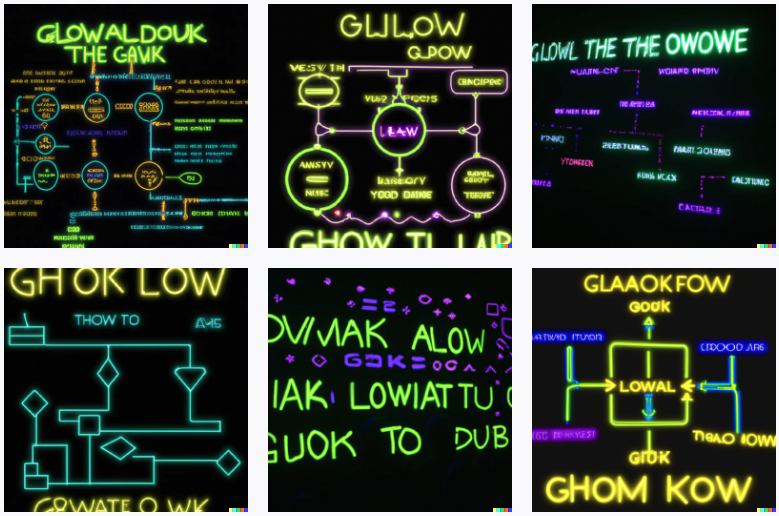
The next success was glow in the dark flowchart. The results were consistent and interesting. Definitely a candidate for a theme.

Without being able to put my finger on why the results for glow in the dark were so good, I continued without much success through the names of contemporary designers and then specific printed materials:
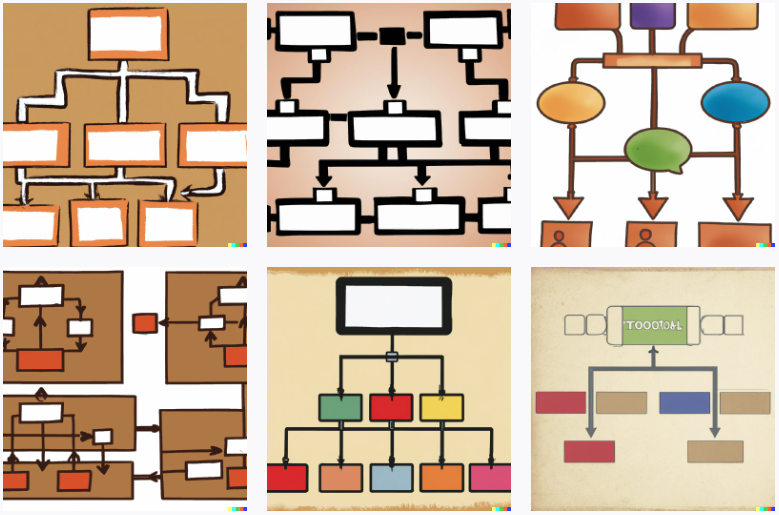
- 1940’s cookbook flowchart
- 1960’s magazine ad with flowchart
- 1980’s newspaper ad with flowchart
- …and so on.
One place I’ve got to give DALL-E credit is the soviet poster with flowchart.

*chef’s kiss*
Okay, timeout.
After a couple days of trying I can’t say I’m in love with the results so let’s check in. DALL-E 2 excels with prompts like “Tuxedo Cat in the style of Gustav Klimt” but gets uncertain when asked for things like “cyberpunk flowchart”. Why? Let’s look at how the model was trained. According to this article on OpenAI’s website:
“DALL·E 2 is trained on hundreds of millions of captioned images from the internet, and we remove and reweight some of these images to change what the model learns.”
So in our first example (Tuxedo Cat Klimt), it’s clear the model has seen enough captioned images of Klimt’s work and enough images of a tuxedo cat to suggest both to us in one image. In fact, it isn’t too hard to imagine that color palettes and localized geometric patterns are iconic to Klimt, whereas the shape, silhouette and posture help us identify an image of a cat. In other words, the identifying traits of our disparate subjects don’t contradict each other.
A flowchart is a funky thing. It’s not a physical object that has a distinctive global shape, like a cat. It’s also not an artistic style, or something that can be described with a specific local affect, like a Klimt painting.
I keep returning to glow in the dark flowchart because in my mind it produced some of the best, most consistent results. It’s like DALL-E’s understanding of glow in the dark didn’t conflict at all with its understanding of a flowchart, so it was able to express both in a complimentary way.
👋 Hey, this is a good time to mention that I am not a machine learning researcher. If you are (or even if you aren’t) please forgive my “vibes” 🔮 interpretation of DALL-E. We do the best we can, alright pal!
Another interpretation is that glow in the dark had an answer for each of our 8 style parameters (colors, typography, line styles), but didn’t have answers for the questions flowchart answered. What are some other phrases that might fit the bill, keeping in mind that we need to think in terms of image caption text?
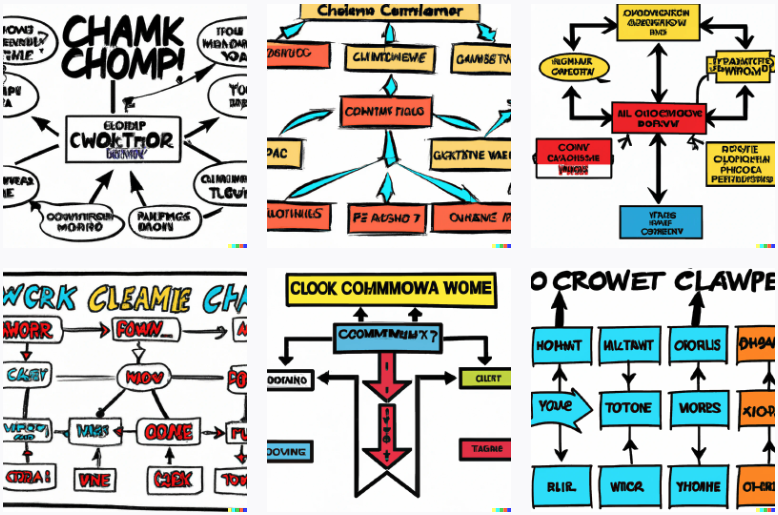
retro flowchart

futuristic flowchart

comic-book flowchart

street art graffiti flowchart

cartoon flowchart

These are perfect, but it’s a leap forward in terms of consistency in colors, typography and shapes.
Next Steps
Considering I’m getting inspiration for some flowchart themes and not saving the planet I think 2 days is probably long enough to deep dive into this. I’m going to pick several directions, convert them to themes, and then show the end result.
[8 Hours Later]
It’s a good thing I chronically underestimate how long things will take otherwise I would never attempt anything.
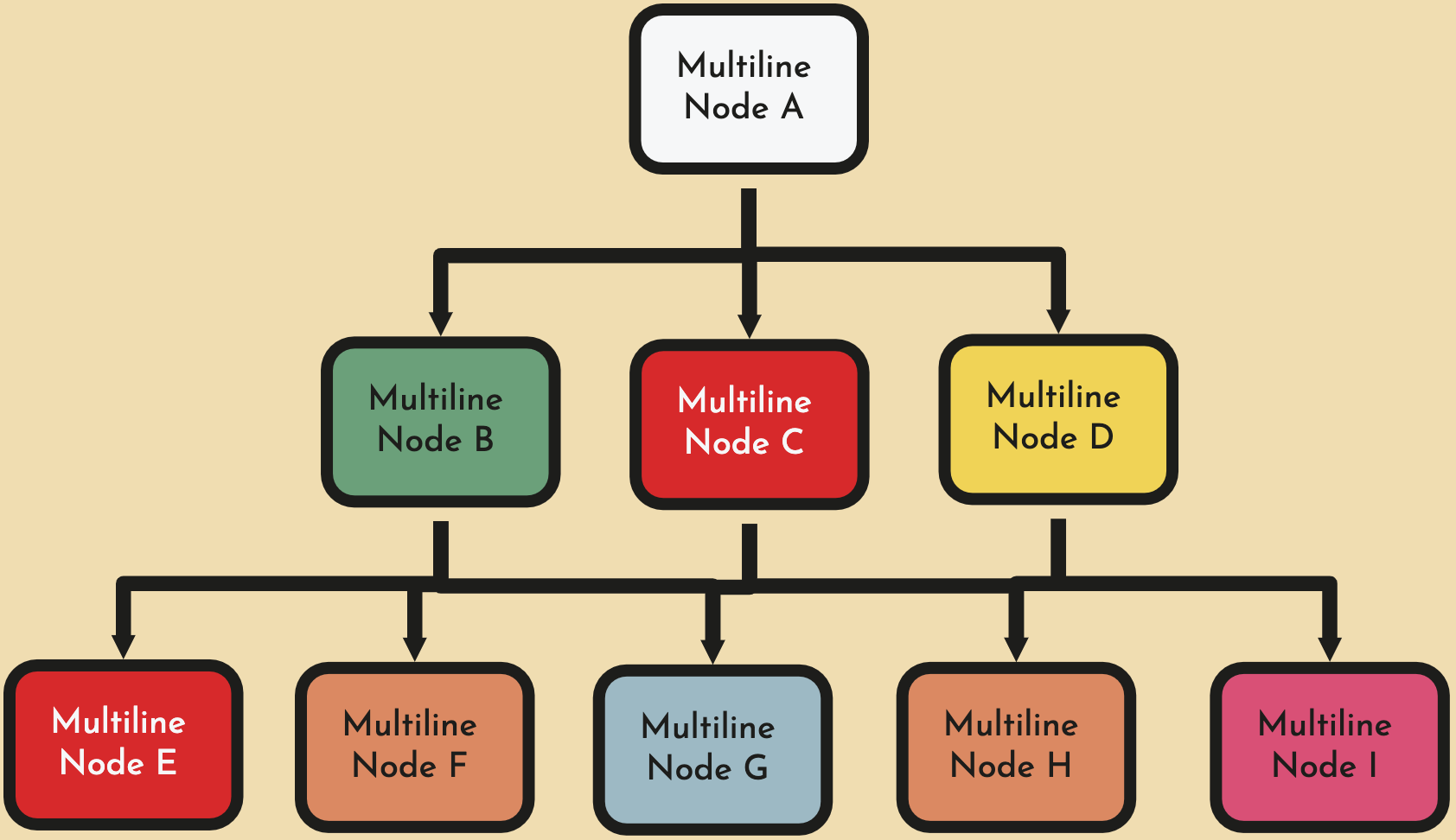
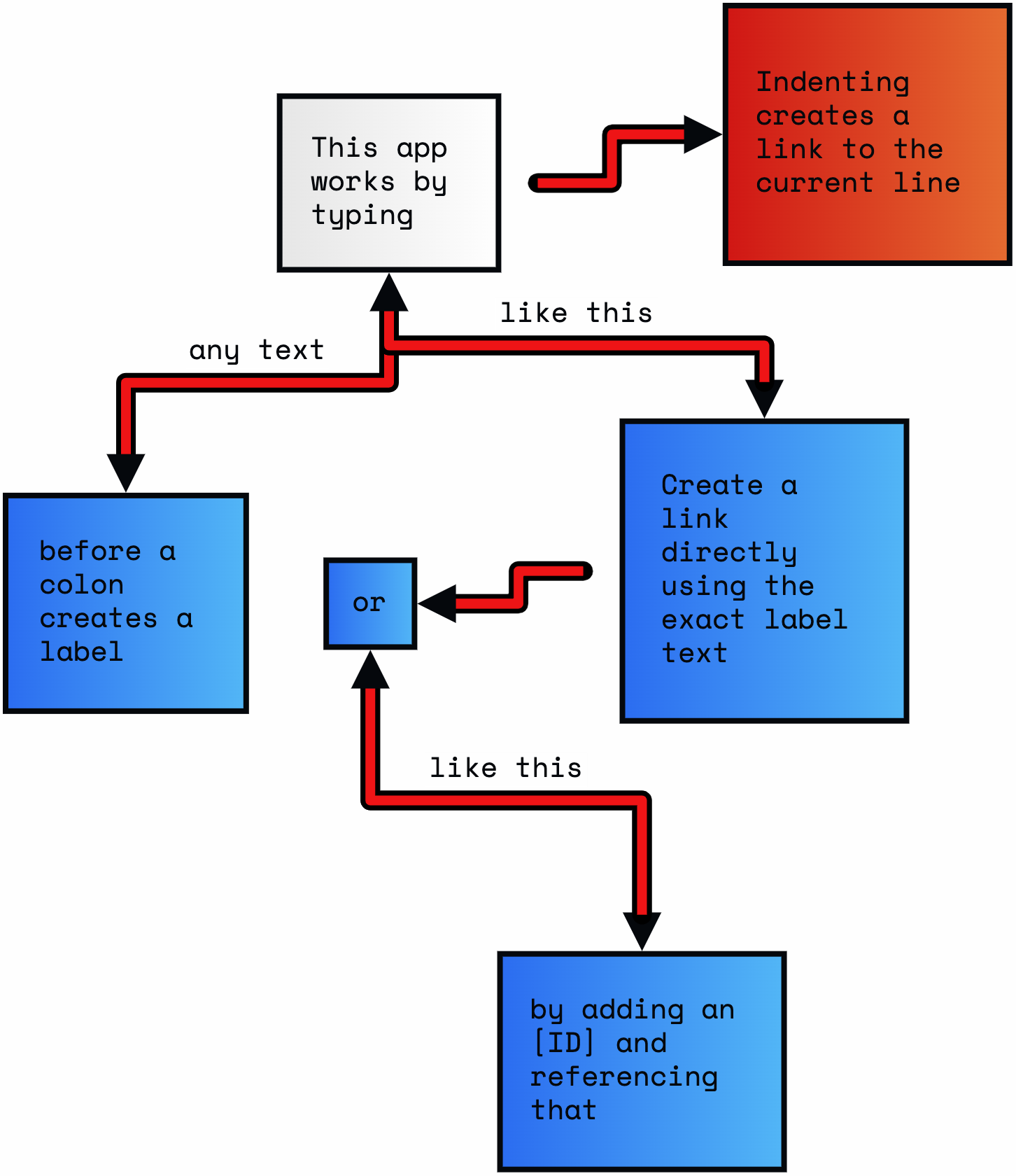
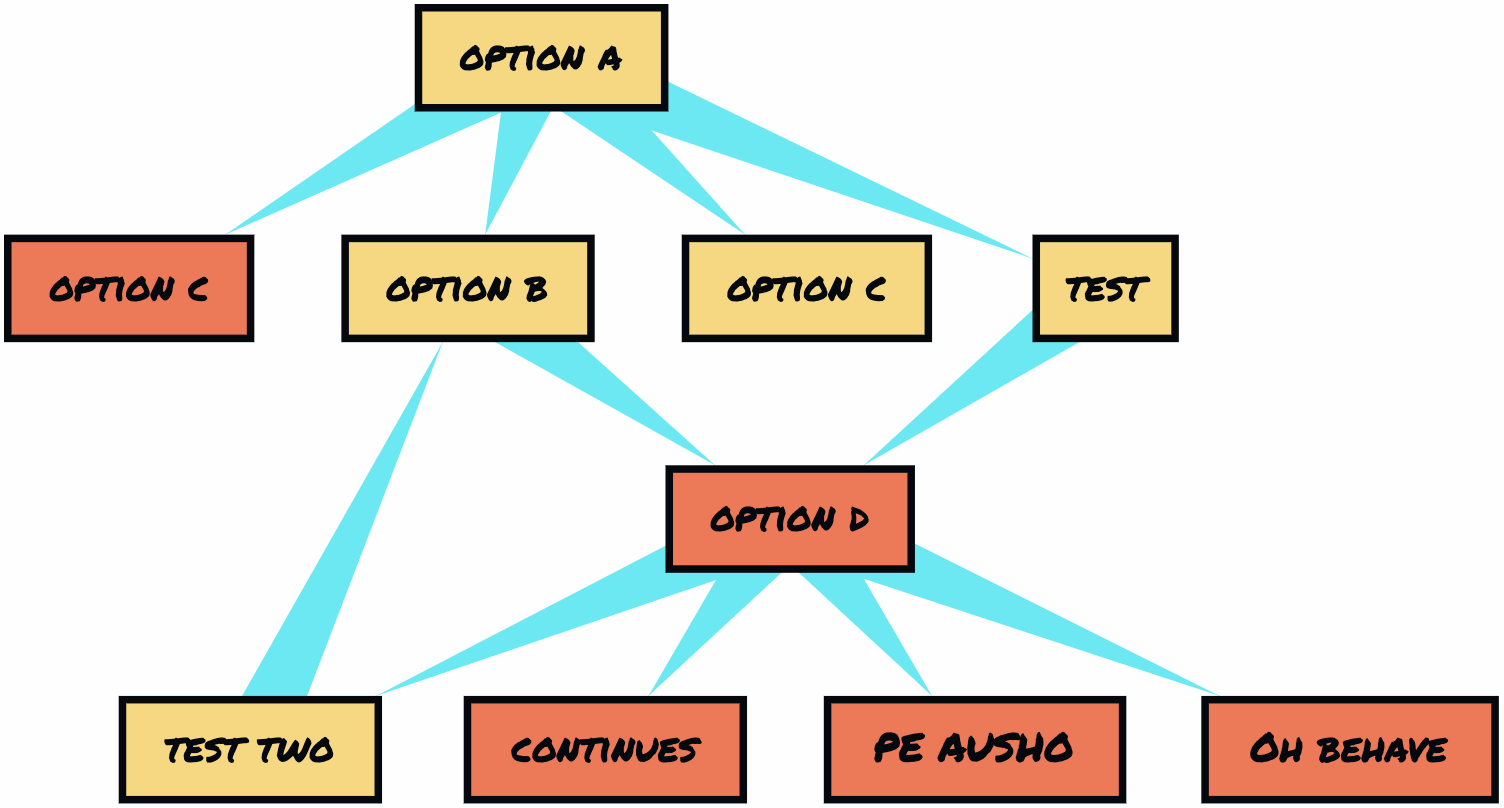
From the options above I chose three specific results to move forward with and built themes to mimic them as closely as possible.






I bumped up against various problems for each theme. Mainly choosing typography and the necessary accent colors.
Takeaways
There is no doubt this was a roundabout approach and possibly a competitor for the “lengths people will go instead of hiring a designer” hall of fame.
Maybe no one will use any of these themes. Or, maybe users will instantly relate to and use these themes because they’re made from traces of robot brains and internet ether. Only time will tell.
If there is anything that merits this long-winded exercise, it’s that the line between what we deem creative work for humans and automatable work for machines is always drifiting in the direction of machines, i.e. creativity as it’s traditionally thought-of is becoming more automatable, and because humans are cosmically-incapable of “doing less”, we’ll need to learn to be creative (whatever that means) with more creative (whatever that means) machines at our disposal.
“Sir this is a wendy’s”
Thanks for reading! You can try out these themes on flowchart.fun. Tell me what you think on twitter at @tone_row_.